Nell’appuntamento del martedì con i nostri amati CSS, che questa settimana è di venerdì perché ho dovuto sistemare un problema legato alla visualizzazione delle immagini sul blog, ci occupiamo di layout di pagina. Come creiamo un layout che vada sempre incontro alle nostre esigenze, ma anche future.
Puoi registrarti adesso sul sito CSSsemantico.it per ricevere GRATUITAMENTE la tua copia del mio libro in formato elettronico appena sarà disponibile.
Abbiamo da tempo abbandonato le tabelle HTML con tag <table></table>, sfruttate a più non posso, per tanti anni, per realizzare il layout delle nostre pagine HTML. Grazie alla sempre maggiore diffusione di dispositivi diversi per funzionalità e dimensioni dello schermo, e grazie all’evolversi della tecnologia, abbiamo adottato layout più flessibili, questo grazie a posizionamenti relativi e assoluti. Partendo da qui, è stato il tempo di Flexbox, ottimo per fare contenuti dinamici ma non giusto per fare l’impaginazione e poi la griglia (Grid).
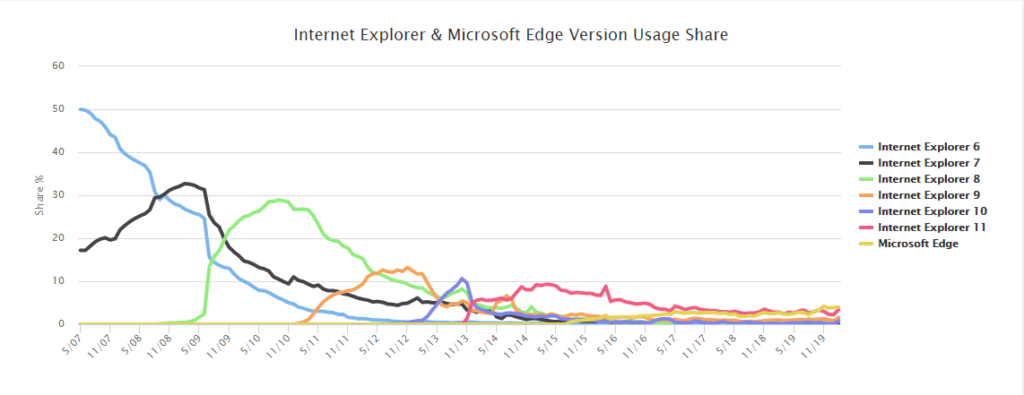
Finalmente tutti i browser in circolazione supportano a pieno le novità introdotte nei CSS per queste nuove proprietà, e abbandoniamo quelli legacy, proprio per questo, Bootstrap, nella sua versione 5, quando uscirà, non supporterà più IE 10 e 11, e possiamo dire, finalmente.

Tra le altre cose, sempre Bootstrap 5, introduce alcune novità interessanti:
- Rimozione di jQuery (a vantaggio di altri framework come Rect, Angular, ecc. per evitare problemi di incompatibilità)
- Rimuove il supporto per IE 10 e 11, basta litigare per adattare la nostra pagina per IE e tutti gli altri.
- Libreria di icone SVG personalizzate
- Passando a Hugo da Jekyll
- Aggiornamenti Javascript
- Aggiornamenti e correzioni di CSS e classi minori
Ma torniamo al discorso principale, anche perché personalmente non sono un amante dei framework CSS troppo “invasivi”, esempio Bootstrap, magari farò un post nelle prossime settimane su questo argomento.
Parliamo di griglie CSS, cosa sono e come funzionano.
La griglia è una rappresentazione di linee verticali e orizzontali che si intersecano rappresentando così le righe e le colonne. Gli elementi possono essere posizionati e gestiti all’interno di questa griglia con diverse modalità.
La griglia come contenitore
Per creare un contenitore griglia dichiariamo display: grido display: inline-gridsu un elemento. Non appena lo facciamo, tutti i figli diretti di quell’elemento diventano elementi della griglia .
.wrapper {
display: grid;
}
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>In un browser Web, non vedrai alcuna differenza nel modo in cui questi elementi vengono visualizzati prima di trasformarli in una griglia, poiché la griglia, grazie all’algoritmo di griglia implicita applicato dal motore di render del browser, crea una griglia a colonna singola per gli elementi.
Tips&Tricks
Utilizzando Firefox, potresti trovare utile lavorare con Grid Inspector , disponibile come parte degli Strumenti per sviluppatori di Firefox. Se visualizzi questo esempio in Firefox e controlli la griglia, vedrai una piccola icona accanto al valore grid. Fare clic su questo e quindi la griglia su questo elemento verrà sovrapposta nella finestra del browser.

Puoi registrarti adesso sul sito CSSsemantico.it per ricevere GRATUITAMENTE la tua copia del mio libro in formato elettronico appena sarà disponibile.
Dimensione fissa e flessibile
È possibile creare una griglia con dimensioni fisse espresse in pixel. Questo è comodo se dobbiamo avere un’impaginazione che rispecchi pienamente un’esigenza, che questa sia di tipo grafico o dovuta ad una gestione particolare del contenuto. In alternativa è possibile utilizzare dimensioni flessibili con percentuali o con la nuova unità fr progettata per questo scopo. Rappresenta una frazione dello spazio disponibile nel contenitore della griglia. La successiva definizione della griglia creerebbe tre tracce di uguale larghezza che crescono e si restringono in base allo spazio disponibile. Capirai meglio negli esempi di seguito a questo articolo.
Vediamo quali sono le caratteristiche principali della griglia CSS.
Posizionamento
È possibile posizionare gli elementi in una posizione precisa sulla griglia utilizzando numeri di riga, nomi o specificando un’area definita all’interno della griglia. La griglia CSS contiene anche un algoritmo per controllare il posizionamento di elementi non assegnati a una posizione esplicita sulla griglia, questo aiuta ma è evidente che dobbiamo definire questi puntatori in modo corretto per evitare risultato inaspettati. Se aggiungo un elemento un elemento alla griglia, devo sempre dargli un riferimento di dove questo debba essere posizionato.
Tracce per i contenuti
Grazie a due proprietà specifiche, possiamo definire righe e colonne sulla nostra griglia utilizzando le proprietà grid-template-columnse grid-template-rows. Questi definiscono le tracce della griglia. Una traccia della griglia è lo spazio tra due linee qualsiasi sulla griglia.
Nell’esempio che segue, ho evidenziato quanto detto fino ad ora. Un esempio di come applicare la dimensione fissa e variabile e come utilizzare le tracce. Sono quattro esempi di come definire grid-template-columns.
Nell’esempio, creiamo anche una definizione con una 2fr e poi due 1fr, seguita poi dall’utilizzo della funziona repeat(). Lo spazio disponibile è diviso in quattro. Due parti vengono assegnate alla prima traccia e una parte ciascuna alle due tracce successive.
Allineamento
La griglia contiene funzionalità di allineamento in modo da poter controllare come gli elementi si allineano una volta posizionati in un’area della griglia e come viene allineata l’intera griglia.
Contenuto sovrapposto
È possibile posizionare più di un elemento in una cella o area della griglia e possono sovrapporsi parzialmente. Questa stratificazione può quindi essere controllata con la z-indexproprietà.
Aree
Questa è la mia proprietà preferita nell’utilizzo della griglia. Grazie alle aree, e sfruttando le media queries @media, possiamo realizzare layout veramente dinamici, flessibili, e perfettamente adattabili ad ogni situazione. È possibile ridefinire l’intera pagina cambiando solo il template di riferimento. Ecco come funziona.
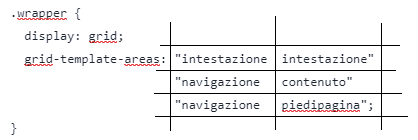
Nel seguente esempio, al contenitore della griglia, aggiungiamo la proprietà grid-template-areas, questa proprietà permette di definire il modello di distribuzione degli elementi.
.wrapper {
display: grid;
grid-template-areas: "intestazione intestazione"
"navigazione contenuto"
"navigazione piedipagina";
}
header {
grid-area: intestazione;
background-color: #8ca0ff;
}
nav {
grid-area: navigazione;
background-color: #ffa08c;
}
main {
grid-area: contenuto;
background-color: #ffff64;
}
footer {
grid-area: piedipagina;
background-color: #8cffa0;
}
<div class="wrapper">
<header>Intestazione</header>
<nav>Navigazione</nav>
<main>Contenuto della pagina</main>
<footer>Informazioni</footer>
</div>La logica è semplice, crea un modello di griglia definendo dei segnaposto che vadano ad occupare gli spazi.
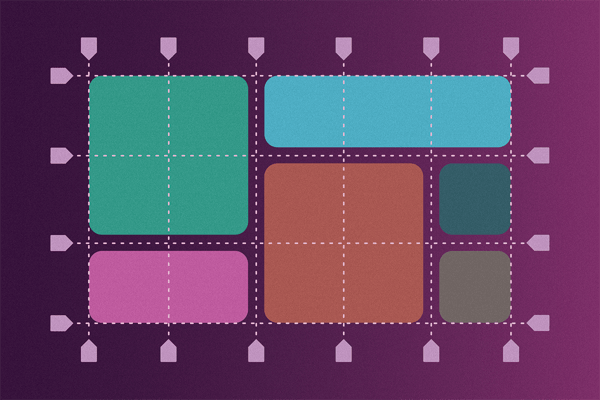
Se applicassimo una griglia al nostro modello, la vedremo in questo modo

- Il segnaposto “intestazione” occupa due colonne e la prima riga
- Il segnaposto “navigazione” prende la seconda e la terza riga della prima colonna
- Il segnaposto “contenuto” occupa la seconda colonna della seconda riga
- il segnaposto “piedipagina” occupa la seconda colonna della terza riga
Utilizzo poi gli identificativi dei segnaposto, assegnandoli alla proprietà grid-area, per identificare quali elementi andranno ad occupare quegli spazi.
E questo è il risultato, puoi verificare nel CSS come viene applicato rispetto all’HTML.
Tutto molto comodo da utilizzare e semplice da applicare, con le giuste indicazioni e il giusto utilizzo poi di altre proprietà, possiamo rendere il layout dinamico e potremmo riusciamo a dargli qualsiasi forma che potrebbe, con i giusti equilibri, non sembrare una griglia.
Un suggerimento video…
Questo video di cento secondi è un bel riassunto di quanto detto in questo articolo.
La Grid è potente, se combinata con altre parti di CSS come flexbox , può aiutarti a creare layout che in precedenza erano impossibili da costruire in CSS.
Buon divertimento.
Puoi registrarti adesso sul sito CSSsemantico.it per ricevere GRATUITAMENTE la tua copia del mio libro in formato elettronico appena sarà disponibile.
- Programmatore: Esecutore o Creativo? Un viaggio oltre i luoghi comuni - Aprile 16, 2025
- Quando è meglio separare le strade - Aprile 14, 2025
- L’Intelligenza Artificiale e il Diritto d’Autore: Innovazione o Sfruttamento? - Aprile 4, 2025